السلام عليكم ورحمة الله وبركاتة
اليكم اليوم طريقة مميزة وهي طريقة جعل قائمة المدونات تتحرك مع النزول الى اسفل المدونة 2015 , على مدونة المطور .نت , يمكنك معاينة هذه الاضافة في مدونة المطور .نت كما في الصورة فعند النزول الى الاسفل القائمة الافقية العلوية هي ايضا تبقي قي الاعلى وتنزل معك , فهي تسهل على الزائر الوصول الى ما يريدة وتصفح جميع اقسام مدونتك في اي مكان في مدونتك , وايضا هي اضافة رائعة تظهر احترافية في قالب البلوجر , بدون اطالة اترككم مع الشرح
في البداية قم بالذهاب الى لوحة تحكم بلوجر ثم الى قالب
ثم اظغط على تحرير html
بعد ذلك قم بالبحث عن وسم اغلاق </body> وضع فوقة / قبلة الكود الاتي يمكنك تحميل الكود من هنا
اليكم اليوم طريقة مميزة وهي طريقة جعل قائمة المدونات تتحرك مع النزول الى اسفل المدونة 2015 , على مدونة المطور .نت , يمكنك معاينة هذه الاضافة في مدونة المطور .نت كما في الصورة فعند النزول الى الاسفل القائمة الافقية العلوية هي ايضا تبقي قي الاعلى وتنزل معك , فهي تسهل على الزائر الوصول الى ما يريدة وتصفح جميع اقسام مدونتك في اي مكان في مدونتك , وايضا هي اضافة رائعة تظهر احترافية في قالب البلوجر , بدون اطالة اترككم مع الشرح
طريقة جعل القائمة الرئيسية أو الأفقية ثابتة في مكانها
ثم اظغط على تحرير html
بعد ذلك قم بالبحث عن وسم اغلاق </body> وضع فوقة / قبلة الكود الاتي يمكنك تحميل الكود من هنا
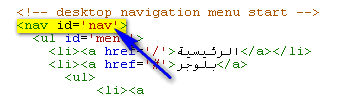
<script type='text/javascript'>غير id المللون باللون الازرق في الاعلى بال id الخاص بالقائمة يمكنك معرفتة كما في الصور قم بالبحث عن كود القائمة يمكنك اختيار القائمة او اي قسم من اقسام المدونة لتبححث عن وستجد id الخاص بالقائمة في الاعلى
//<![CDATA[
$(document).ready(function() {
// Menentukan elemen yang dijadikan sticky yaitu .nav
var stickyNavTop = $('#nav').offset().top;
var stickyNav = function(){
var scrollTop = $(window).scrollTop();
// Kondisi jika discroll maka menu akan selalu diatas, dan sebaliknya
if (scrollTop > stickyNavTop) {
$('#nav').css({ 'position': 'fixed', 'top':0, 'z-index':9999 });
} else {
$('#nav').css({ 'position': 'relative', 'width': '100%' });
}
};
// Jalankan fungsi
stickyNav();
$(window).scroll(function() {
stickyNav();
});
});
//]]>
</script>